projects
In addition to this site, here are the projects that I’ve most recently designed and built:

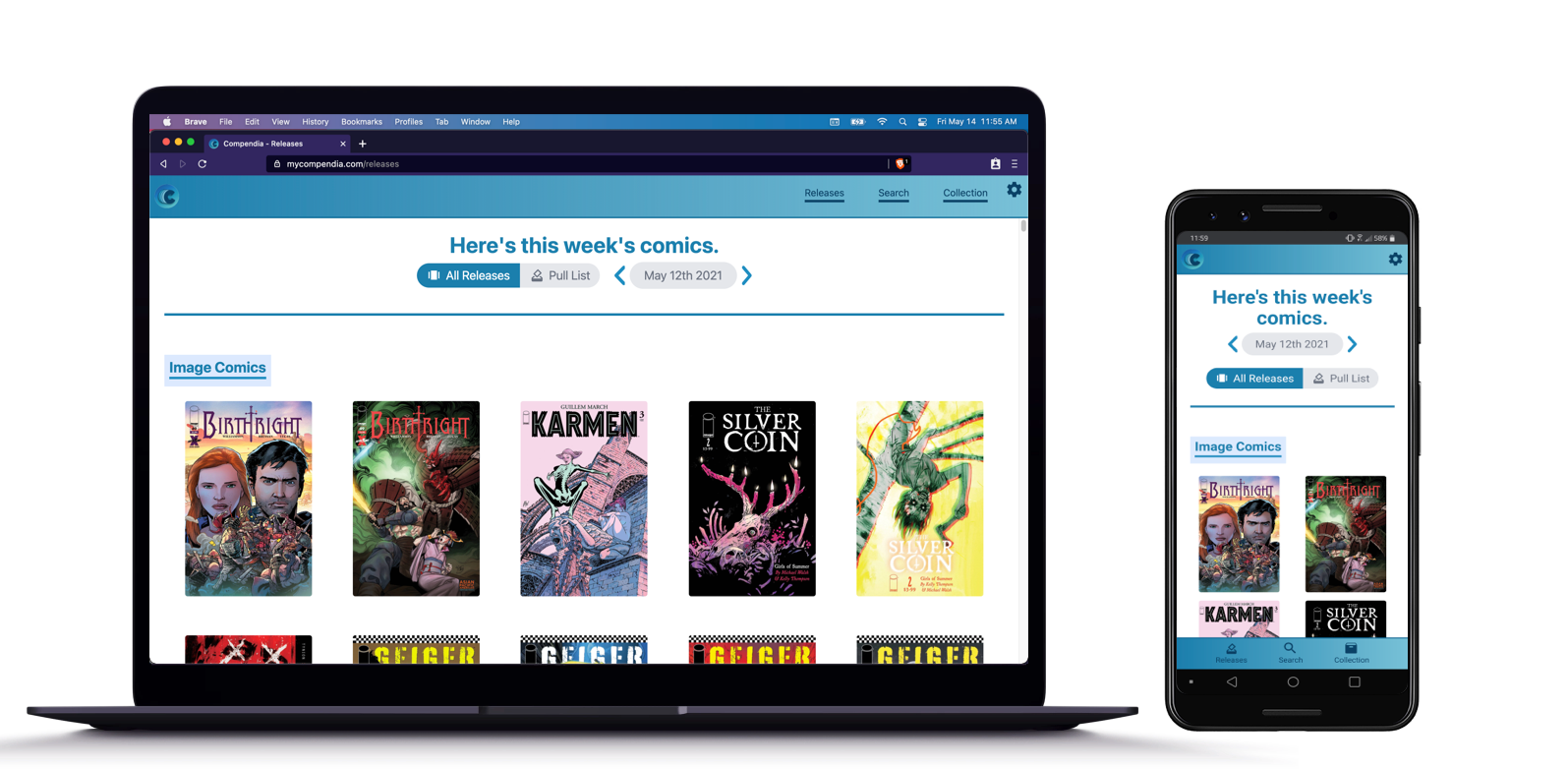
Compendia
Next.js / React / Node.js / Tailwind CSS / React-Query / Magic Link Auth / PostgreSQL / AWS S3
Compendia is a comic book collecting web app that makes it
easy to explore weekly comic book releases, track a pull list of
comics to pick up, and organize a comic book collection.
This is a full-stack web app with a Next.js/React front-end, and a
Node.js serverless functions back-end that retrieves data from a
PostgreSQL database. As part of this project, I also wrote a
web scraper
in Node.js that retrieves new comic releases each week, hosts the
cover images on AWS S3, and commits the releases to the PostgreSQL
database.

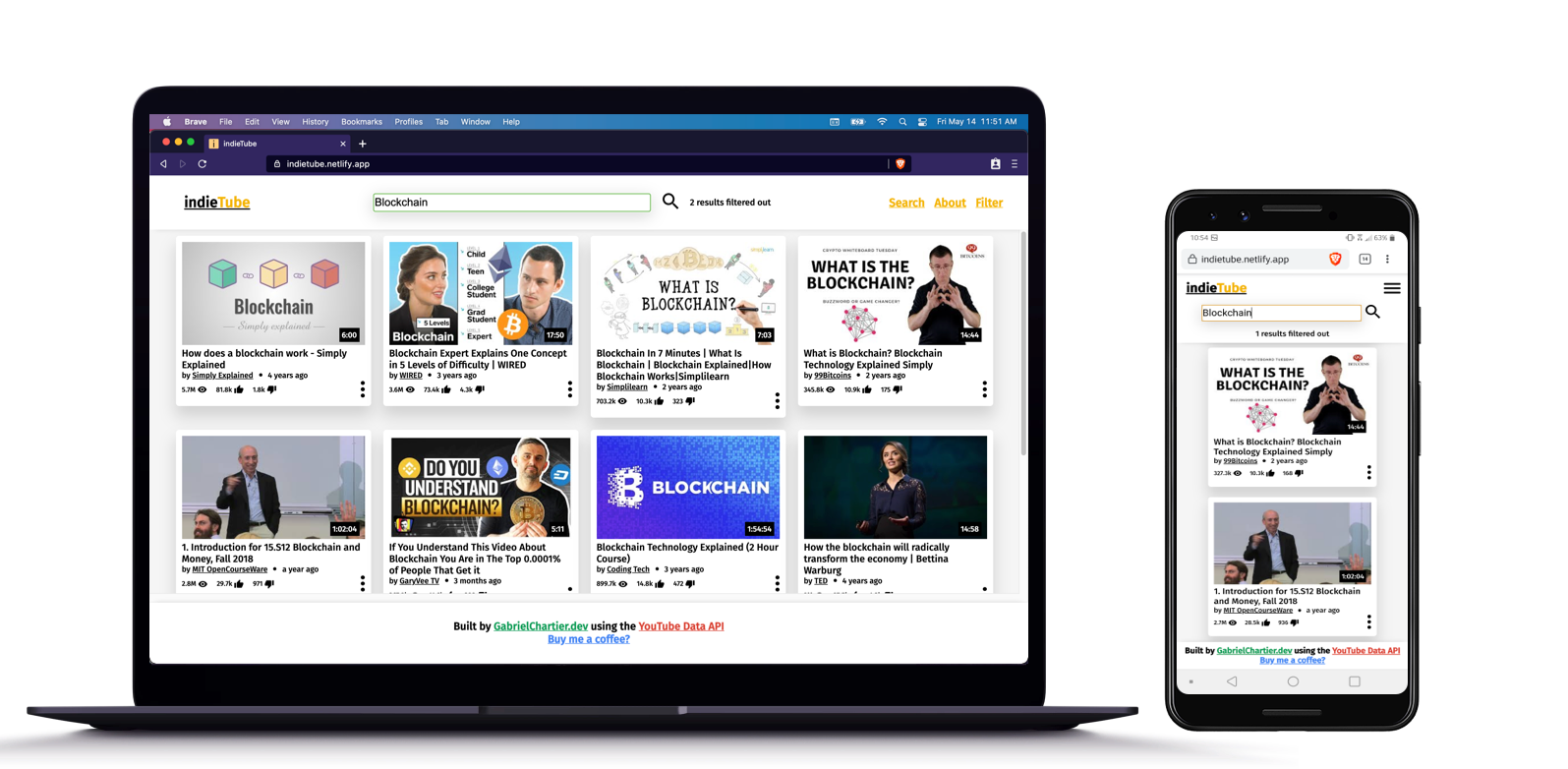
indieTube
React / Styled-Components / React-Spring / YouTube Data API / Sketch
indieTube is a YouTube filter web app that queries YouTube's
search results via the YouTube Data API and filters out any results
that are not by independent content creators.
This is a client-side React wep app styled using Styled Components /
CSS that searches YouTube via the YouTube Data API v3 and filters
out any results from channels that have been flagged by users as not
"indie". I used React-Spring for animations, and built my own custom
infinite scroll search functionality.

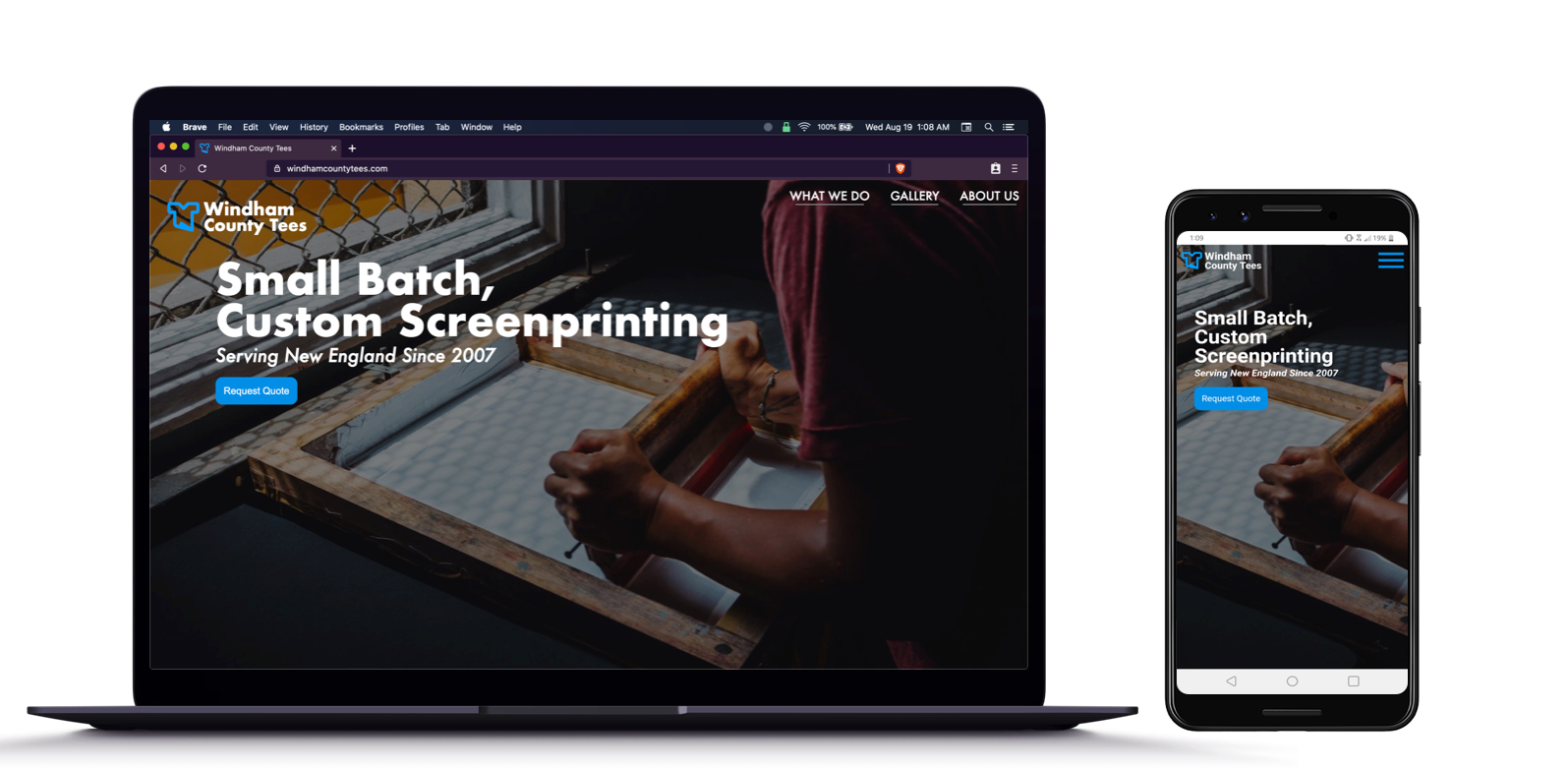
Windham County Tees
HTML5 / CSS3 / Design / Netlify Forms / Copywriting
Windham County Tees is a small business in Connecticut that needed a web presence. I designed this site using Sketch, wrote all of the copy, and built it to be mobile-first and responsive. I also built a "Request a Quote" form that makes it easy to gather leads.




